Wednesday, May 10, 2006
WebGate and the IE / CSS Flicker Bug
There is an annoying behavior that can occur in Internet Explorer. It is referred to as the 'IE CSS Flicker Bug'. This bug manifests as repeated requests being issued for the exact same resource (like a gif image). The result is a very slow or, sometimes, unusably slow user interface as the browser bogs down under (sometimes hundreds) of identical requests. For whatever reason, the IE fails to inspect its own cache for image resources that are defined in a CSS declaration and always issues a new request for each instance of the same resource.
Of course, there is a resolution to the issue. This involves tuning some specific settings on the webserver that serves image files.
IIS Webserver Configuration to Correct IE Flicker
The trick is to specifically set some content expiration and cache control headers that trigger IE to look into its own cache before issuing a new request.
On the directory that contains the resources in question configure: (the following is IIS specific but you can extend the same concept to Apache, etc.)
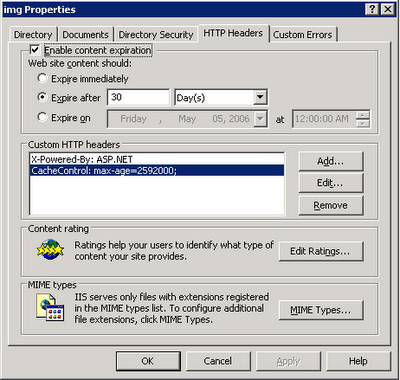
- Enable Content Expiration
- Expire after 30 days
- Cache-Control: max-age=2592000;
 ! note: there is a typo in the screen shot where the dash character is missing from CacheControl. Should read Cache-Control.
! note: there is a typo in the screen shot where the dash character is missing from CacheControl. Should read Cache-Control.Where the WebGate Fits In
That's all the info you can find about this issue on the web. But if the UI in question is protected by a WebGate, you might apply the above mentioned measures only to find no improvement in the browser behavior. By default, the COREid WebGate is configured to apply two HTTP headers to each response it handles. Out of the box, the value for both CachePragmaHeader and CacheControlHeader is no-cache. Because the WebGate is always the last component to apply headers, it effectively overrides the headers supplied by the web server.
In the WebGateStatic.lst file, change both the CachePragmaHeader and CacheControlHeader to 'public'. (Yes, this may have other consequences so test carefully.)
That should be all that is needed to end any issues with the IE CSS Flicker bug if it, one day, plagues you.
